In questa giornata dedicata agli eroi del webdesign abbiamo pensato di ripercorrere le tappe che ne hanno segnato l’evolversi fino al raggiungimento delle tendenze di oggi. Guardandosi alle spalle sembra impossibile che le cose siano cambiate così velocemente e che alcuni stili siano diventati degli standard in modo talmente naturale da passare quasi inosservati.
Iniziamo dunque questo viaggio nel tempo. Preparatevi perchè rivedere alcune cose ha suscitato in noi un filo di malinconia…
Partiamo con questa definizione di web design del sito Treccani che ci è piaciuta molto:
“Con web design si intende la progettazione di artefatti comunicativi – o, se usiamo una terminologia informatica – di applicativi fruiti da utenti finali sul world wide web, per mezzo di un browser o di un altro software basato su tecnologie web. Questo tipo di progettazione – che ha per oggetto pagine, siti e applicazioni web – è per sua natura multimodale, in quanto manipola i diversi ingredienti che vanno a costituire le tecnologie mediali (per es., font e calligrafie, e poi filmati, foto, disegni, illustrazioni, schemi e icons; ma anche: parlato, musica, canto, rumori ed earcons; o perfino: dinamismi, cinetismi, gestualità e mimiche), coinvolgendo così una gamma di attività operative appartenenti a diverse branche della comunicazione, quali il design grafico, l’immagine coordinata, l’architettura delle informazioni o infodesign, la tipografia, la fotografia, l’animazione, la human-computer in-teraction, e molte altre” – Anceschi, Botta, Garito 2006 .
Ipertesti informativi
Inizialmente, agli albori di internet, non era ancora possibile parlare di web design in quanto le pagine web erano formate soltanto da testi e link e la funzionalità dei siti era puramente informativa.
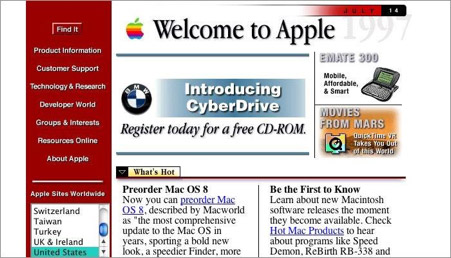
La venuta delle tabelle
Verso la metà degli anni ‘90 il web design ebbe un’evoluzione sia come struttura della pagina che come aspetto grafico. I layout si basavano sulle tabelle e per arricchire la pagine si abusava senza ritegno di GIF animate e tag <marquee> e <blink>

Flash: amore e odio
Sviluppato nel 1996, Flash fu in auge qualche anno dopo, quando diventò lo strumento per eccellenza che permetteva di creare effetti e interazioni altrimenti impossibili con il solo HTML. Ci si accorse ben presto però che un sito in flash risultava blindato e non indicizzabile. Questo software permetteva davvero di liberare la fantasia grazie all’integrazione di video, immagini, suoni. Era il periodo in cui un sito che voleva comunicare, lo faceva attraverso intro infiniti con le più svariate colonne sonore che iniziavano solo dopo interminabili preload. Con gli occhi del designer possiamo dire che si alternavano proposte davvero pacchiane idee realmente creative e stupefacenti.

CSS Lovers
Nei primissimi anni 2000 vennero in nostro aiuto i CSS (patrimonio dell’umanità ;)). Il mitico sito CSS Zen Garden era la nostra bibbia!
È in questo periodo che si cominciò a parlare di usabilità. Le tabelle fecero spazio ai div, si ripeteva come un mantra che contenuti e design dovessero essere su file separati. In italia la legge Stanca impone (?) di adeguare codice e funzionalità anche a lettori per ipovedenti impartendo una prima ferita al player per Flash.
Il sito A list apart, fondato dai guru dei CSS (tra gli altri Jeffrey Zeldman e Eric Meyer) diventa riferimento per definire l’evoluzione di html, xHtml e css.
La prima decade degli anni 2000 e il Web 2.0
Da Wikipedia – Il Web 2.0 è un’espressione utilizzata spesso per indicare uno stato dell’evoluzione del World Wide Web, rispetto a una condizione precedente. Si indica come Web 2.0 l’insieme di tutte quelle applicazioni online che permettono un elevato livello di interazione tra il sito web e l’utente come i blog, i forum, le chat, i wiki, le piattaforme di condivisione di media come Flickr, YouTube, Vimeo, i social network come Facebook, Myspace, Twitter, Google+, Linkedin
Da questo momento il web comincia ad assumere un aspetto che ci risulta familiare:
Si sviluppò l’attività SEO e gli e-commerce, i contenuti diventarono interattivi e il design si divise in due tendenze opposte:
- Lo stile scheumorfico, caratterizzato dall’uso di texture realistiche ed elementi che vogliono replicare la realtà sullo schermo..
- E lo stile flat che pian piano si affermò sempre di più, grazie anche alle guidelines proposte/imposte dai i due colossi: Google e Apple.
Vi consigliamo la visione del sito Flat vs Realism che mette a confronto i due stili.
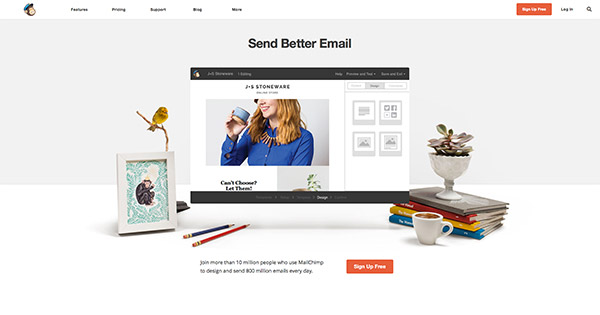
Il web design oggi
Oggi sono il minimalismo, il responsive design, le immagini a tutto schermo e lo stile flat a far da padrone.

Dopo 20 anni dalla pubblicazione del primo sito sono cambiati non solo i siti ma anche gli strumenti, i modi e i tempi con cui i siti vengono fruiti dagli utenti.
Framework e template in griglia rappresentano standard irrinunciabili che a fronte di tempi ridotti di sviluppo tendono a ingabbiare le idee creative dentro processi rapidi che portano a siti sempre più tutti simili tra loro.
Il design non è più slegato dal contenuto e si perfezionano i css dinamici. Le animazioni css, javascript, SVG e webgl rappresentano un nuovo terreno su cui osare e sperimentare.