Il 10 Luglio l’App Store ha compiuto 10 anni e vogliamo celebrare questa ricorrenza ripercorrendo quella che è stata la nostra esperienza nel campo dell’App Design.
In realtà il design mobile è nato molti anni prima, nell’ormai vetusto 1984. A quell’epoca Luca e Michele erano alle elementari e di sicuro non potevano immaginare nulla di quello che sarebbe stato una parte fondamentale del loro futuro mestiere.
Ma di certo, fin dalla presentazione del primo iPhone, Dot Next si è sempre occupata di App Store e di App Design.
I nostri inizi: Ten Squared e ABC Magnetic Alphabet
Nel 2009 Dot Next lancia la sua prima App: Ten Squared, la versione digitale di un rompicapo che si faceva sui banchi di scuola.
Ten Squared si distingue per il suo design originale e curato.
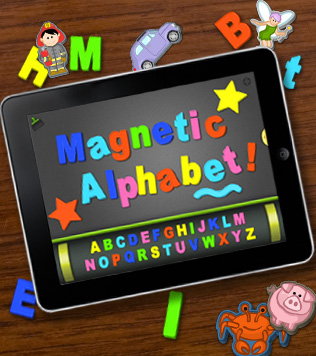
A Ten Squared seguì nel 2010 “ABC – Magnetic Alphabet” che ancora adesso è la nostra App più scaricata e amata con più di [] download.
In questo quel periodo tutto era ancora nuovo e sconosciuto e le grandi possibilità della tecnologia mobile ci affascinavano moltissimo. Ricordo perfettamente l’eccitazione che provavamo nel pensare che avremmo in qualche modo fatto parte del grande mondo Apple pubblicando un nostra App sullo store ufficiale.
App Design: Scheumorfismo
La prima vera tendenza che abbiamo cavalcato anche noi, proprio con “la lavagnetta”, è stata quello dello scheumorfismo.
Questa parola, sconosciuta ai più fino a qualche anno fa, non significa altro che “ornamento grafico apposto su un oggetto allo scopo di richiamare le caratteristiche estetiche di un altro”.
Il design mobile dal 2008 al 2013 circa, ha cercato di riprodurre in modo iperrealistico elementi fisici ed oggetti nelle interfacce delle applicazioni.
La stessa lavagnetta è stata proprio disegnata in modo da riprodurre sullo schermo touch le lettere di plastica delle lavagne magnetiche tradizionali.


Questa tendenza ha sicuramente influenzato anche i concept di molte App che partivano proprio dal proporre all’utente un’esperienza estremamente affine a quella quotidiana di interazione con gli oggetti, costruendo interfacce talmente realistiche da essere poi di fatto estremamente artificiali.
Un tipo di atteggiamento verso la progettazione che ho perseguito anche io in quegli anni e che ora mi restituisce un gusto un po’ in stile“Donna perfetta”, il film di The Stepford Wives.
Tutto è senza difetti e, sebbene in alcuni casi può essere una strada che funziona, soprattutto per nei giochi, è uno stile che inevitabilmente non sentiamo più nostro.
Forse perchè ora, se vogliamo la realtà nelle nostre App, la includiamo davvero con tutte le possibilità che la realtà aumentata offre allo sviluppo e alla progettazione.
L’antagonista contagioso – Material Design
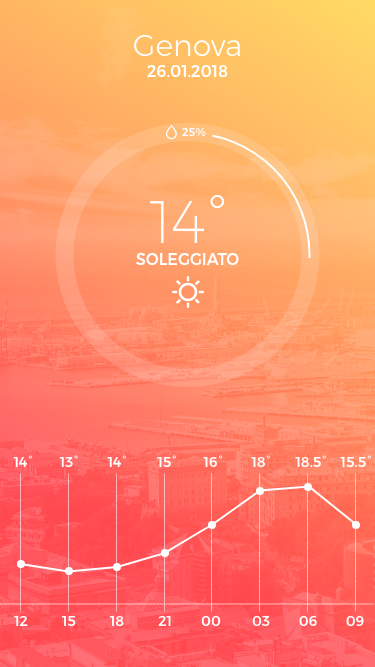
La controtendenza è partita con il lancio nel 2014 del Material Design da parte di Google.
Come tutte le novità in materia di design ci ha lasciati all’inizio un po’ allibiti e scettici.
Si guardava con grande rispetto alle linee guida ragionate di “colui che non può essere contraddetto”, ma contemporaneamente ci domandavamo se questo non avrebbe generato un’ondata di App tutte uguali e sentivamo in qualche modo deturpato il nostro ruolo di designer.
Google stava cercando di mettere ordine nella grande famiglia della sue App anche se ancora oggi non tutte sono completamente material. Inoltre voleva dare una direzione uniforme agli sviluppatori per evitare la grande accozzaglia che si stava creando sul Play Store.
Matìas Duarte, il designer che ha sviluppato il Material Design lo descrive così:
“Proprio come la carta, il nostro materiale digitale si può espandere o restringere riformandosi in modo intelligente. I materiali hanno superfici fisiche e bordi. Cose come ombre e cuciture forniscono il significato di quello che tocchi.”
Una ritorno al reale che viene però estremamente semplificato. Nel Material Design si mantengono soltanto alcune caratteristiche essenziali che rimandano all’esperienza quotidiana di interazione con gli oggetti, amplificando quindi le caratteristiche già intuitive dell’interazione touch.


Nel momento in cui abbiamo intuito (parlo al plurale perchè credo sia stata un’epifania di molti) come sfruttare queste linee guida come una risorsa e non come un vincolo, ci siamo tutti trasformati in paladini determinati del flat design, comprendendone la grande potenzialità soprattutto per quanto riguarda la portabilità anche sugli schermi piccolissimi degli smartwatch.
L’attenzione dei designer si è quindi concentrata, soprattutto per quel che riguarda le “Utility App”, sull’anticipare e agevolare la volontà dell’utente aiutandolo a ricevere l’informazione che sta cercando (meglio se ancora non sa che la sta cercando) in modo lineare, al momento giusto nel minor tempo possibile.
L’evoluzione degli strumenti di design
Un’altra grande evoluzione in questi 10 anni l’hanno fatta i software che utilizziamo per disegnare le App.
XD di Adobe, così come Illustrator e Photoshop, hanno sviluppato funzionalità dedicate che ci hanno permesso di automatizzare e di conseguenza risparmiare moltissimo tempo.
Basti pensare alla possibilità che dà XD di esportare un’immagine in tutti formati che servono per IOS e Android in un solo click definendo la dimensione di partenza del design.
O alla griglia pixel perfect di Illustrator.
Abbiamo parlato degli strumenti di Design e di come questi siano cambiati anche nel nostro recente Workshop e le nostre slide sono disponibili per il download.
I dispositivi svolgono un ruolo fondamentale
Non bisogna certamente dimenticare che, oltre al design, in questi dieci anni si sono evoluti soprattutto i dispositivi e internet stesso.
Connessioni più veloci e schermi sempre più definiti hanno permesso da una parte di abbandonare vincoli tecnici che inizialmente ci obbligavano a ridimensionare la nostra creatività, e dall’altra la necessità di competenze sempre più tecniche e in costante aggiornamento per mantenere il passo, tanto che a volte mi domando fino a dove spingeremo…